Как правильно подготовить медиафайлы для загрузки их на сайт
Веб-сайты во многом зависят от визуального контента, такого как изображения, видео, аудио и графики. Качественно подготовленные медиафайлы не только улучшают внешний вид сайта, но и положительно влияют на его производительность и пользовательский опыт. Однако неподготовленные файлы могут замедлять загрузку страниц, занимать много места на сервере и усложнять SEO-оптимизацию. В этой статье мы рассмотрим, как грамотно подготовить медиафайлы для загрузки их на сайт.
1. Оптимизация изображений
Оптимизация изображений — ключ к тому, чтобы сайт загружался быстрее и был удобен для посетителей. Для начала определите, какие форматы изображений лучше всего подойдут для вашего контента.
- Выбор формата:
- JPEG — подходит для фотографий и сложных изображений, так как обеспечивает высокое качество при малом размере файла.
- PNG — используется для изображений с прозрачностью или с высоким качеством, например, для логотипов.
- WebP — современный формат, который обеспечивает высокое качество при маленьком размере файла и поддерживается большинством браузеров.
- Сжатие изображений:
Используйте инструменты для сжатия изображений, такие как TinyPNG или Squoosh. Они сохраняют качество изображения, одновременно уменьшая его размер. - Размеры изображений:
Обрезайте изображения до нужного размера перед загрузкой, чтобы они не были больше, чем нужно. Это уменьшает нагрузку на сайт и повышает скорость загрузки страниц.
2. Подготовка видеофайлов
Видео требует особого внимания, так как оно может занимать очень много места и потреблять ресурсы. Важно позаботиться о том, чтобы файлы были максимально компактными без ущерба для качества.
- Выбор формата:
MP4 — универсальный формат, который поддерживается на всех устройствах и обеспечивает хороший баланс между качеством и размером файла. - Сжатие видео:
Используйте программы вроде HandBrake или FFmpeg для сжатия видео без потери качества. Это снизит нагрузку на сервер и улучшит пользовательский опыт. - Разрешение и битрейт:
Оптимальное разрешение видео для веба — 720p или 1080p. Если качество можно немного снизить без потери восприятия, используйте это преимущество, уменьшая битрейт. - Сторонние сервисы для хостинга видео:
Для крупных видеофайлов лучше использовать YouTube, Vimeo или Wistia, чтобы снизить нагрузку на сервер сайта. Это также улучшает скорость загрузки сайта, так как видео загружается с внешнего сервиса.
3. Подготовка аудиофайлов
Аудиофайлы также должны быть легкими и быстро загружаться.
- Выбор формата:
MP3 — наиболее подходящий формат для веба, так как он обеспечивает хорошее качество звука при небольшом размере файла. - Сжатие и битрейт:
Оптимальный битрейт для аудио — от 64 до 128 kbps, в зависимости от качества исходного звука. Используйте программы для сжатия, такие как Audacity, чтобы уменьшить размер файла без значительной потери качества.
4. SEO для медиафайлов
Правильная оптимизация медиафайлов улучшает не только производительность, но и SEO сайта.
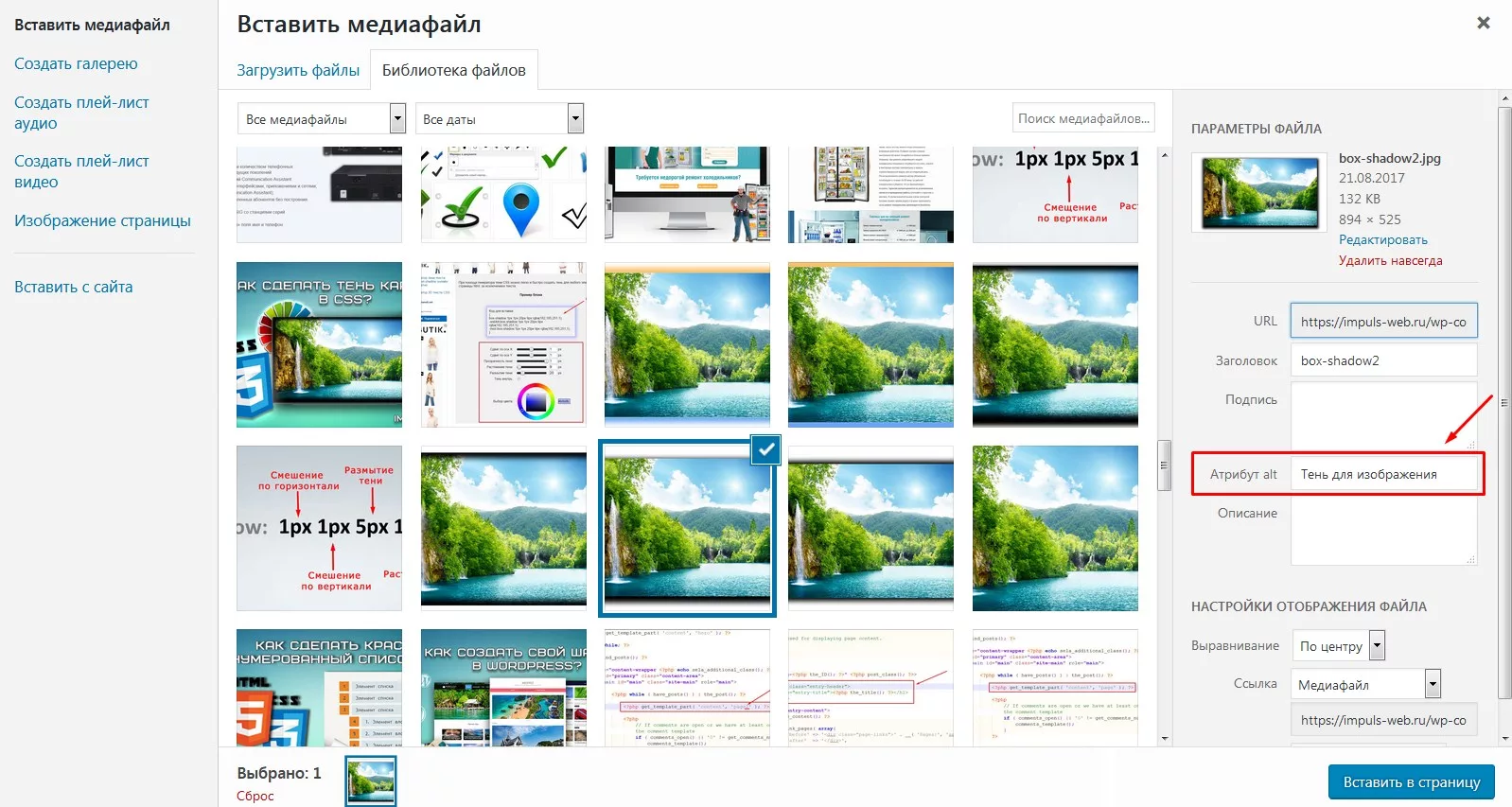
- Альтернативный текст (Alt-теги):
Для каждого изображения добавьте Alt-текст, описывающий его содержание. Это помогает поисковым системам понять, о чем изображение, и улучшает доступность сайта. - Имена файлов:
Назовите файлы так, чтобы их имена соответствовали содержимому. Избегайте таких имен, как “image001.jpg,” и используйте ключевые слова, например, “krasivye-tsvety.jpg.” - Схемы разметки:
Используйте микроразметку Schema.org для медиафайлов, чтобы поисковые системы лучше понимали содержание файлов.
5. Кэширование медиафайлов
Настройте кэширование для изображений и других медиафайлов, чтобы они загружались быстрее при повторных посещениях сайта. Это можно сделать через настройки сервера или с помощью CDN-сервиса (Content Delivery Network), который ускорит загрузку, предоставляя файлы с ближайшего к пользователю сервера.
6. Проверка перед загрузкой
Перед тем как загружать файлы, убедитесь, что:
- Размеры медиафайлов оптимизированы.
- Названия файлов и Alt-теги заполнены.
- Файлы проверены на совместимость с разными браузерами и устройствами.
Грамотная подготовка медиафайлов для загрузки на сайт — залог быстрой загрузки страниц и хорошего пользовательского опыта. Следуя этим рекомендациям, вы не только улучшите производительность сайта, но и повысите его позиции в поисковых системах.